- 이론 설명은 검색하면 다 나오니까 방법만 간단하게 ㅎ
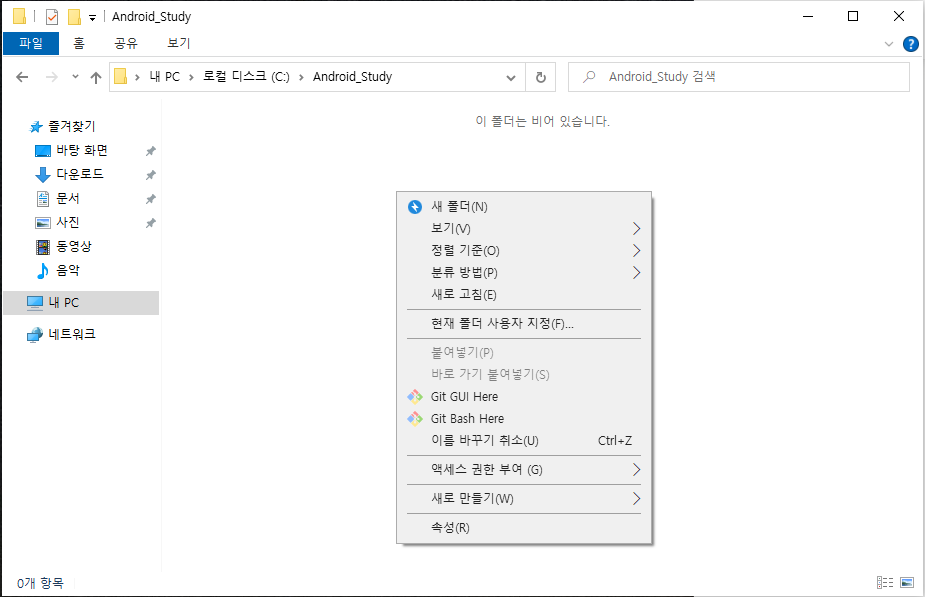
- 프로젝트를 생성할 경로로 이동
: 이동한 디렉토리에서 우클릭 -> Git Bash Here

- 순서대로 명령어 입력하면 돼요
npm install express-generator -g
express node_server --view=ejs: express (프로젝트명) --view=(템플릿 엔진명)
=> 프로젝트명 = node_server / 템플릿 엔진명 = ejs

- 설치가 다 되었고 디렉터리로 가보면 node_server 라는 프로젝트가 생성되었습니다.

초간단!!
- 설치를 완료했으니 실행해봅시다.
- 생성된 디렉터리로 이동
cd node_server

- 서버 실행 명령어 입력
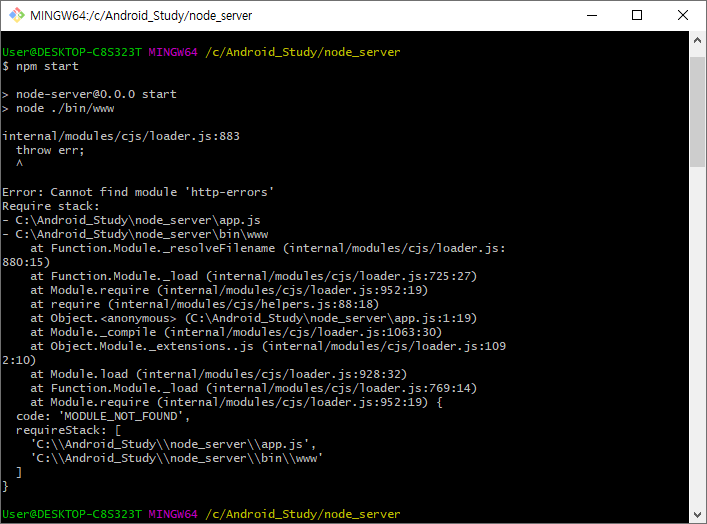
npm start
어.... 에러가 뜬다.
http-errors 모듈을 찾을수가 없단다. 구글링 해서 해결방법을 찾았다.
- 해결방법
* win + R -> cmd 실행
* 프로젝트 경로로 이동
* npm install

: 설치 후 다시 Git Bash로 가서 npm start 입력하면

짠~ 잘된다. 오류 원인은 모르지만 해결했으니 다행이다 ㅎ
- 크롬에서 localhost:3000 으로 들어가서 아래와 같은 화면이 나타나면 정상적으로 설치되었다.

끝
'안드로이드 > 기능 구현' 카테고리의 다른 글
| [안드로이드] Retrofit2를 사용하여 서버(node.js)와 Post/Get/Put/Delete 통신하기 (2/2) (0) | 2021.05.29 |
|---|---|
| [안드로이드] Retrofit2를 사용하여 서버(node.js)와 Post/Get/Put/Delete 통신하기 (1/2) (0) | 2021.05.27 |